
Wireframes : les fondations d’un projet réussi !
#1. Les wireframes, c'est quoi ?
Les wireframes, maquettes fonctionnelles ou maquettes « fil de fer » si on les traduit littéralement de l’anglais, sont des schémas permettant de poser les fondations de vos futurs sites, applications, logiciels, … Ils seront un atout non négligeable pour tous vos projets sur mesure.
Oubliez toute notion de design et pensez seulement à l’optimisation de l’expérience utilisateur ! En faisant abstraction de l’aspect graphique, ces maquettes permettent de se concentrer avant tout sur l’ergonomie et de poser les fondations des différentes interfaces. Comme pour un architecte, il faut d’abord tout mettre sur plan avant de construire !
Les wireframes vous permettent de réfléchir aux cinématiques de navigation et d’interaction de manière à obtenir l’expérience utilisateur la plus intuitive possible. Pour les sites complexes demandant des développements spécifiques, les applications, les logiciels sur mesure, … c’est une étape absolument indispensable.

#2. 5 bonnes raisons d'utiliser les wireframes
C’est bien beau tout ça me direz-vous, mais pourquoi cette étape est-elle considérée comme indispensable ? On vous donne 5 bonnes raisons !
1. Spécifier les attentes client et définir un cahier des charges précis
Régulièrement nous recevons des demandes pour concevoir une application mobile, une plateforme collaborative ou encore un site e-commerce, sans cahier des charges précis... Le client vient avec une idée générale et un objectif final mais n'a pas forcément pensé à tout ce que peut engendrer sa demande. L'étape de wireframes est donc indispensable pour avancer conjointement sur l'établissement de ses besoins et attentes. Grâce à ces derniers, le périmètre du projet pourra se dessiner plus précisément et l'agence sera en capacité de chiffrer et timer la réalisation de celui-ci.
2. Optimiser l'expérience utilisateur
Lors de la création des wireframes, l’utilisateur final est mis au centre de la réflexion, sa navigation et ses interactions sont réfléchies. Ainsi, ces schémas permettent de poser le squelette des différentes interfaces et se soustraire du design pour réfléchir à la manière dont l’information doit être organisée et hiérarchisée. Le but ? Permettre d’avoir une vision claire de l’ergonomie de l’ensemble des fonctionnalités, des événements d’interaction utilisateur ainsi que des cinématiques de navigation pour proposer des interfaces simples, efficaces et modernes.
3. Faciliter la communication et le travail d’équipe
Avec les wireframes, tout le monde parle le même langage ! Que ce soit les webdesigners, les développeurs ou encore le client, ces maquettes s’avèrent être de parfaits outils pour travailler en équipe. Dans leur simplicité, elles permettent de définir le périmètre fonctionnel du projet sans ambiguïté et de manière précise.
En amont d'un projet, elle peuvent également permettre de présenter le concept de l’application/site à un comité de pilotage et/ou aux futurs utilisateurs.
Elles seront également d’excellents supports pour le travail des graphistes/webdesigners.
4. Avancer "step by step" !
A l’image d’une maison, vous ne commenceriez pas à construire sans plans ? Vous pourriez vite vous retrouver avec des problèmes par la suite si vous n’avez pas réfléchi aux différentes fonctionnalités de la maison et à l’utilisation des habitants ! Et refaire la plomberie après avoir posé les placos c’est vite embêtant. Et bien avec les projets digitaux c’est pareil !
Il est important d'avancer "step by step" et ainsi valider les étapes dans l'ordre sans les griller.
Le passage par les wireframes permet ainsi de découpler au maximum le travail de présentation (design) du travail de développement et ainsi éclairer les développeurs sur la meilleure option d’implémentation de certaines fonctionnalités.
5. Prendre le temps … Pour en gagner !
Comme on vous le disait plus tôt, les wireframes permettent de mieux cerner les besoins et les problématiques d’un projet. Prendre le temps de placer les fondations évite de se retrouver en milieu de projet à devoir changer de technologie ou manquer de certaines compétences.
Parfois s’accorder plus de temps sur les bases d’un projet permet de le poser sur des rails solides et ainsi gagner un temps considérable par la suite !

Pour tout savoir sur le métier et le parcours de Benoît, c'est par ici !
#4. Comment créer ces maquettes fonctionnelles ?
Aucun doute, vous voilà convaincu que cette étape est indispensable, mais alors comment on s’y prend ?
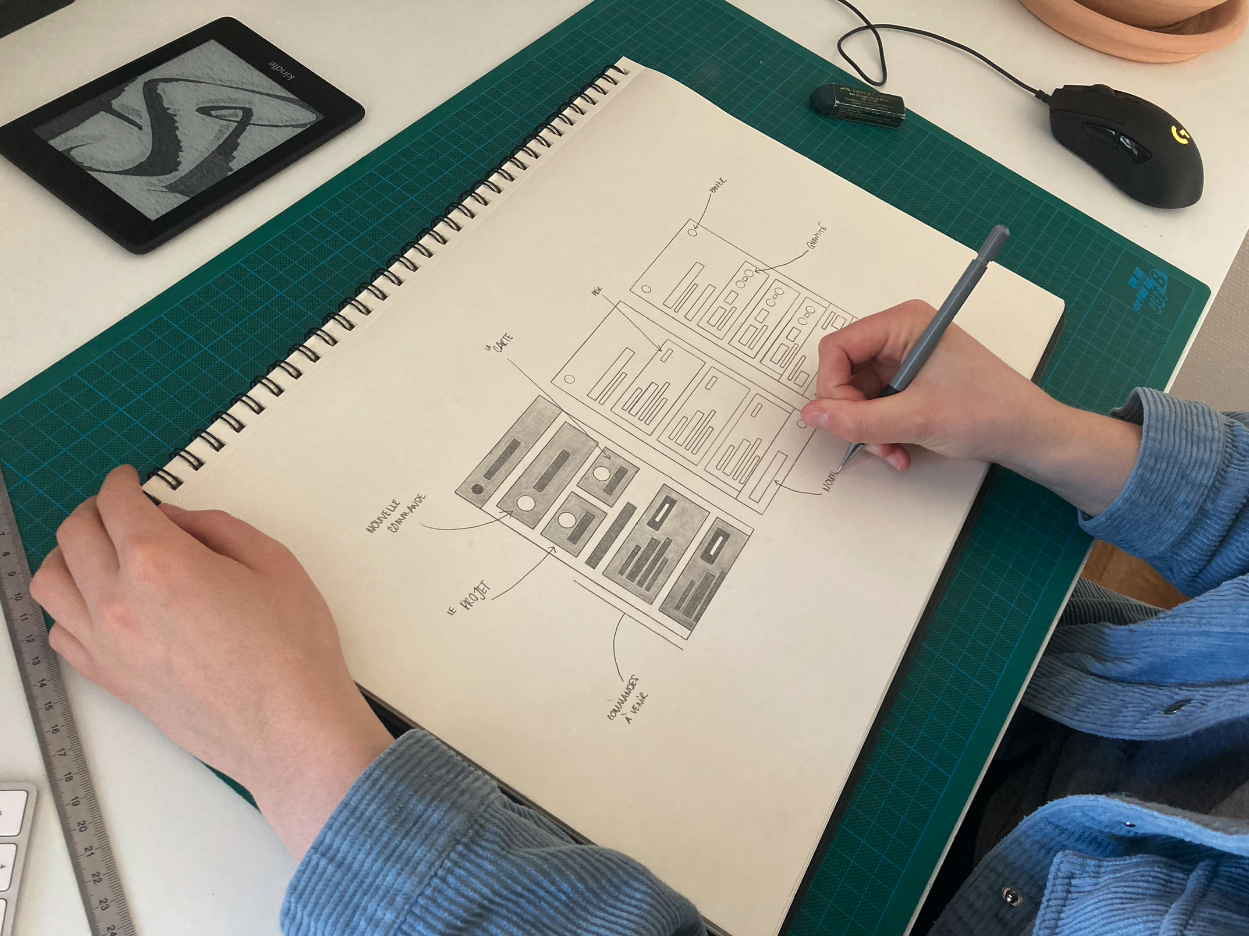
Plusieurs solutions pour créer vos wireframes : à « l’ancienne » version papier ou sur ordinateur.
Chez 15.100.17, on préfère l'option web pour davantage de flexibilité et interactivité (mais c'est vrai que sur papier ça a plus de charme et ça fait toujours son petit effet, c'est le côté communicant qui parle).
C'est donc grâce à l’outil Moqups (mais il en existe des tas), que nous réalisons et partageons nos wireframes avec nos clients. Cet outil très simple d’utilisation est très puissant et permet un travail collaboratif (avec système de commentaires et versioning).
Ce ne sont pas les outils en ligne qui manquent pour créer vos maquettes fonctionnelles et définir vos futures interfaces, mais on ne le dira jamais assez : pour bien faire, faites appel à l’expérience d’une agence digitale.
