Aujourd’hui nous allons parler d’UI Design (User Interface Design). Mais pour commencer, il faut mettre un peu d’ordre dans tous ces nouveaux termes qui sont parfois utilisés à tort et à travers ! Vous les avez sûrement déjà rencontrés, on vous propose un petit point pour bien distinguer Wireframes, UX Design et UI Design. Et après, promis, on rentre dans le vif du sujet.
Wireframes, UX Design et UI Design, mais encore ?
On les voit partout, ce sont les nouveaux chouchous du web, mais savez-vous vraiment à quoi ils correspondent ? On vous explique !
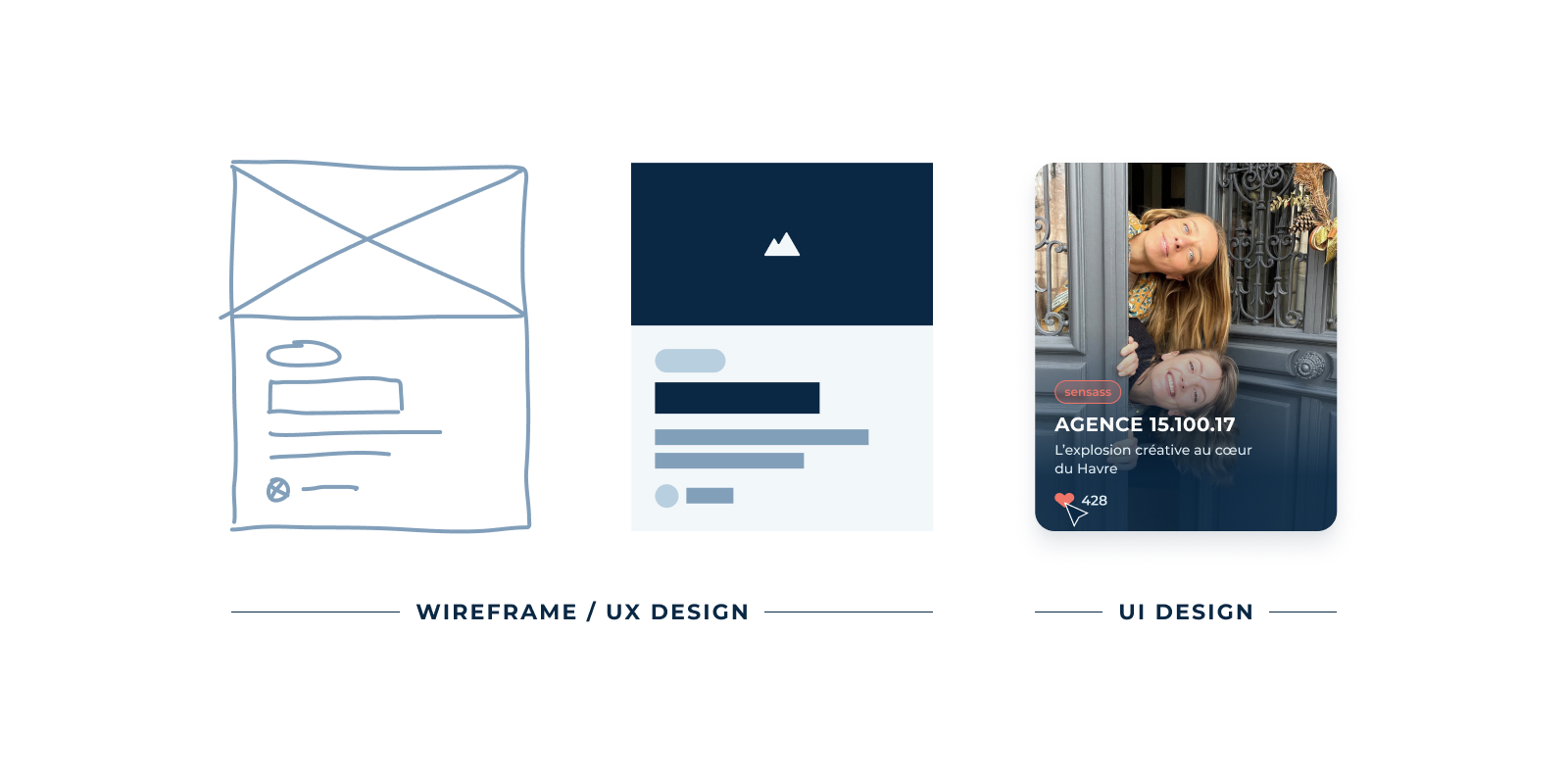
Les wireframes
Ces maquettes fonctionnelles ne cherchent pas à faire les belles. Leur but est de définir le périmètre d’un projet, d’une manière simple et précise, via une schématisation de la structure.
Pour aller plus loin sur le sujet > Wireframes : les fondations d’un projet réussi !
L’UX Design (User Experience Design)
Ce dernier vise à enlever les potentiels points de friction et de frustration pour construire l’interface qui permettra à l’utilisateur d’atteindre le plus facilement son objectif. S’il peut se faire via des projections (création de personas et simulation de leurs parcours), l’UX Design se réalise plus généralement avec des tests utilisateurs en « réel » sur un échantillon du ou des public(s) cible(s).
L’UI Design (User Interface Design)
Sa mission, s’il l’accepte : perfectionner l’environnement graphique d’un logiciel, d’un site web ou d’une application pour encourager à la navigation et la faciliter.

Tous les trois ont un point commun, ils placent l’utilisateur au centre des réflexions et lui souhaitent le meilleur : une expérience optimisée et agréable.
Objectifs de l’UI Design
L’objectif principal de l’UI Design est de faciliter la navigation en la rendant intuitive et simple. Cette dernière ne doit pas nécessiter de réflexion poussée pour trouver son chemin ou agir. En bref, pas besoin d’être HPI comme le petit dernier de la voisine pour pouvoir naviguer sur l’interface.
Retirez toutes les sources potentielles d’incompréhension et vous garantirez à vos utilisateurs une expérience positive !
Autre objectif non négligeable de l’UI Design : rendre votre plateforme attractive et renforcer votre identité de marque.
Quels sont les outils de l’UI Design ?
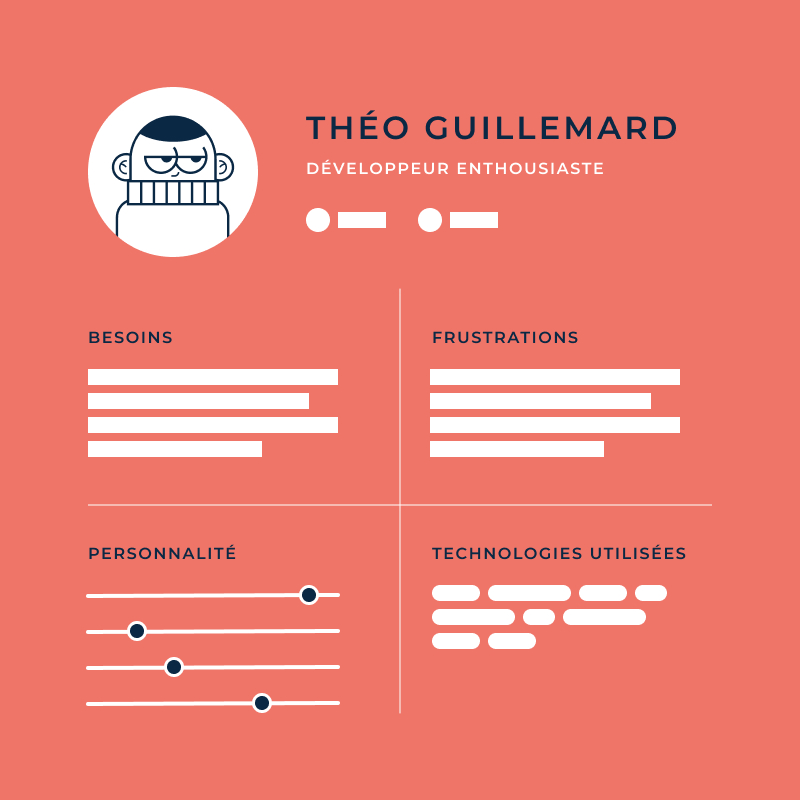
La définition d’un persona
Bien que cette étape arrive normalement en amont de la réflexion UI Design (sur la phase d’UX design), elle sera un très bon guide dans vos choix graphiques. Définir un persona, c’est-à-dire un utilisateur cible type, vous permettra de mieux appréhender les contraintes auxquelles il peut faire face ou ses appétences, habitudes. Exemple très simple, selon l’âge, l’utilisation des outils digitaux ne sera pas la même et sera plus ou moins acquise.

Hiérarchisation
C’est l’un des éléments les plus importants de la réflexion sur la structure et le design des interfaces.
Avant de passer à l’étape de conception graphique, vous vous êtes normalement déjà posé les questions suivantes : quels sont les éléments les plus importants ? Où sont-ils placés dans l’interface (zoning) ? Comment y accéder ?
L’UI Design vous permet d’approfondir cette hiérarchisation des éléments grâce :
- Au balisage des titres (H1, H2, H3…) qui consiste à appliquer un style graphique différent à chaque niveau de titre. Guidant ainsi la lecture et permettant au lecteur d’accéder rapidement à l’information qui l’intéresse.
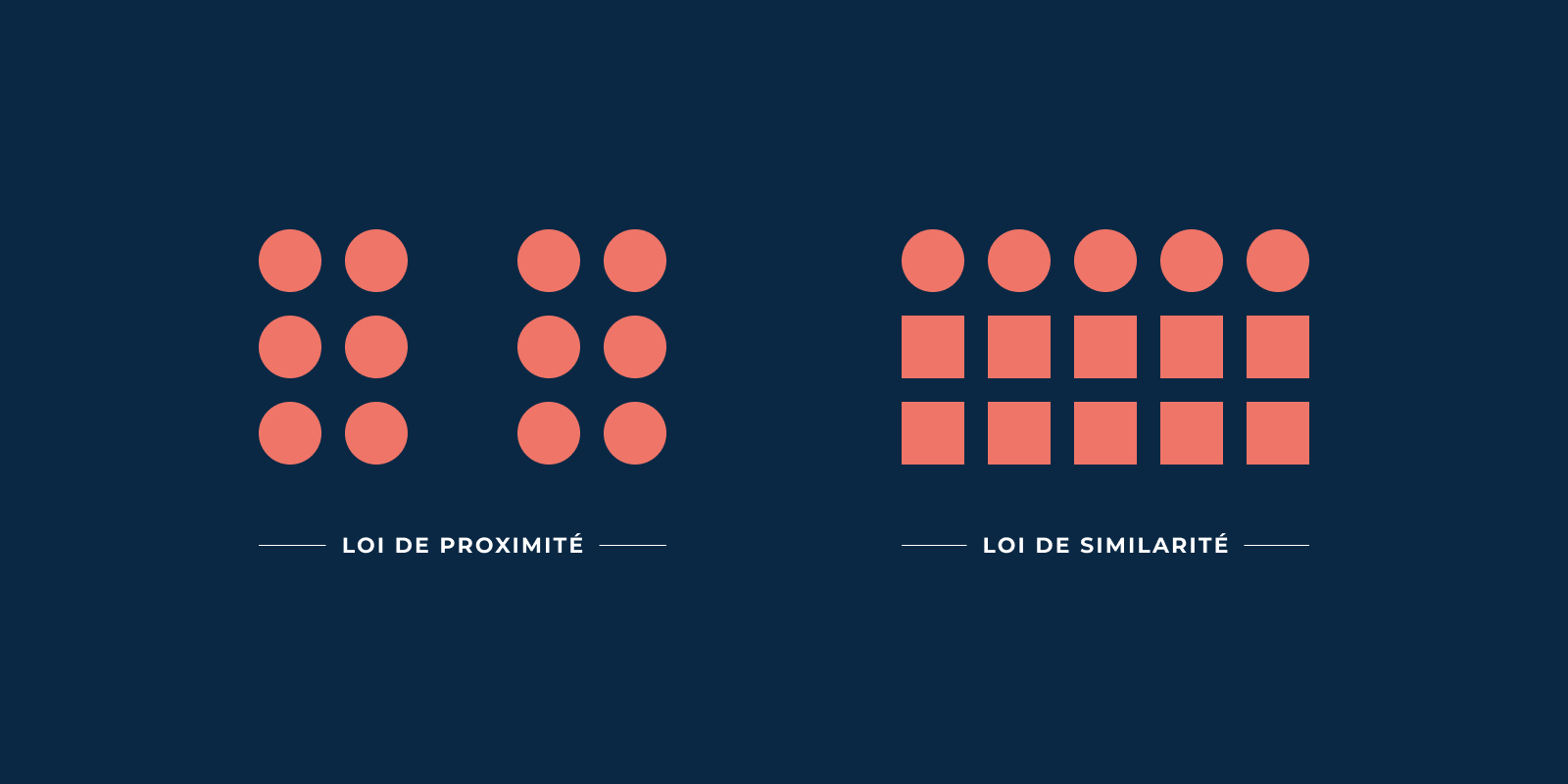
- A la loi de la proximité qui propose de réduire l’espace entre les éléments appartenant au même ensemble et au contraire d’espacer ceux qui ne sont pas liés. En bref, aérer votre interface de manière à ce que l’utilisateur fasse rapidement la distinction entre les différents blocs.
- A la loi de Fitts qui se base sur une formule mathématique (on vous épargne ça), visant à optimiser le temps pour faire en sorte que l’utilisateur arrive le plus vite possible à atteindre son objectif et à répondre à son besoin. Bien que ce soit un concept UX, il peut être mis en pratique et en évidence grâce à un bon UI design, par exemple un CTA (Call To Action) bien mis en valeur.

Couleurs et typographies
Couleurs et typographies viendront bien sûr servir l’aspect graphique de votre interface. Elles vous permettront de construire un design harmonieux, fidèle à votre identité de marque.
Mais leur importance n’est pas seulement esthétique, bien choisir vos couleurs et vos typographies vous permettra d’assurer une lisibilité optimale à votre interface.
On vous en dit plus sur ce sujet dans la partie suivante…
Pour en apprendre plus sur la typographie en particulier, direction notre dernier article Design & cie : la typographie
Iconographie
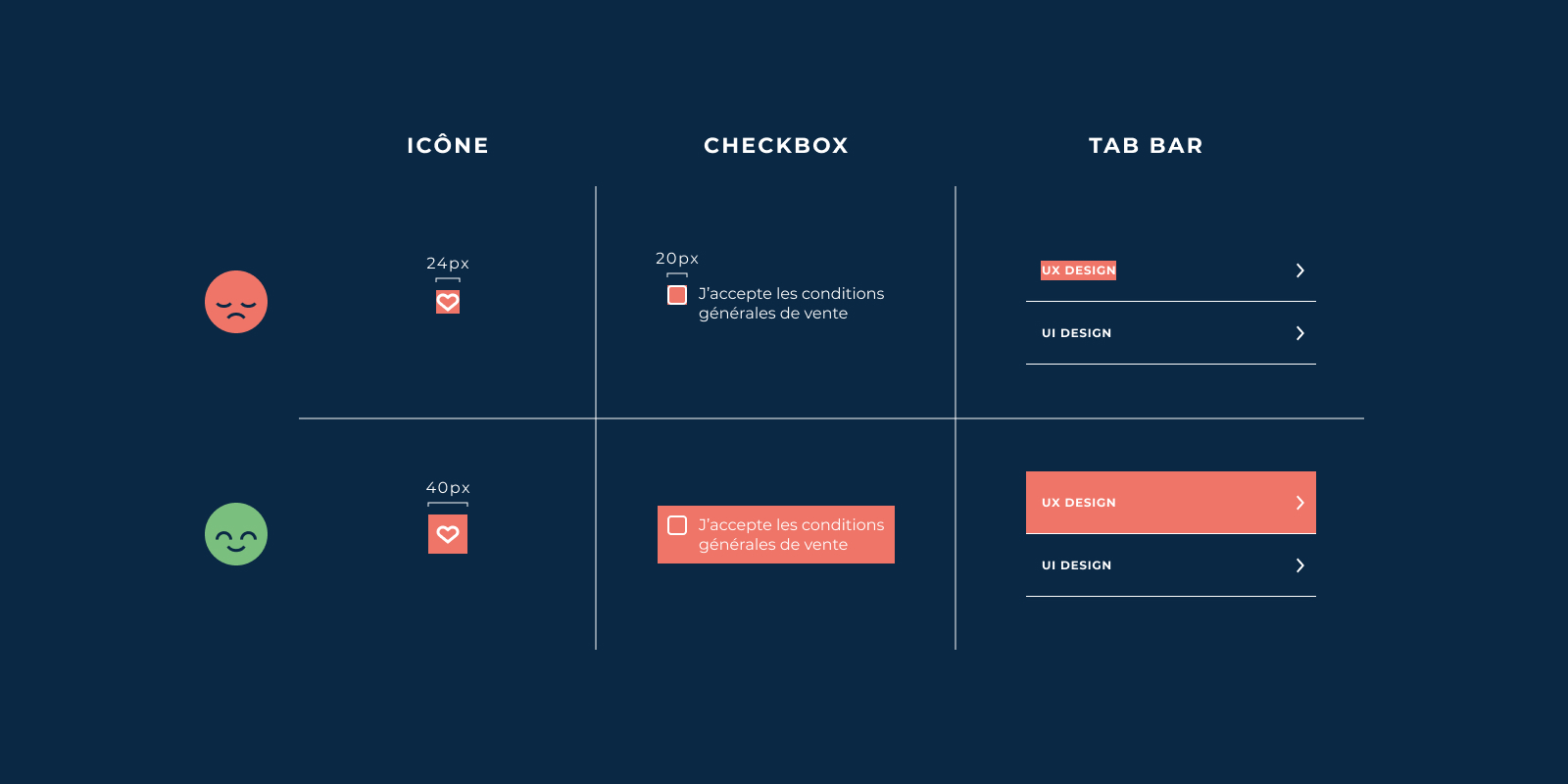
Vos icônes doivent être parlantes au maximum, surtout si elles sont là pour signaler une zone d’interaction. En effet, tout le monde ne sera pas en capacité de lire le label associé, il faut donc que l’on puisse comprendre l’action à effectuer en un clin d’œil.
Pour se faire, ne cherchez pas à tout prix l’originalité ! Le fait qu’une icône soit inscrite dans l’esprit des gens comme correspondant à une action précise, est à tirer à votre avantage.
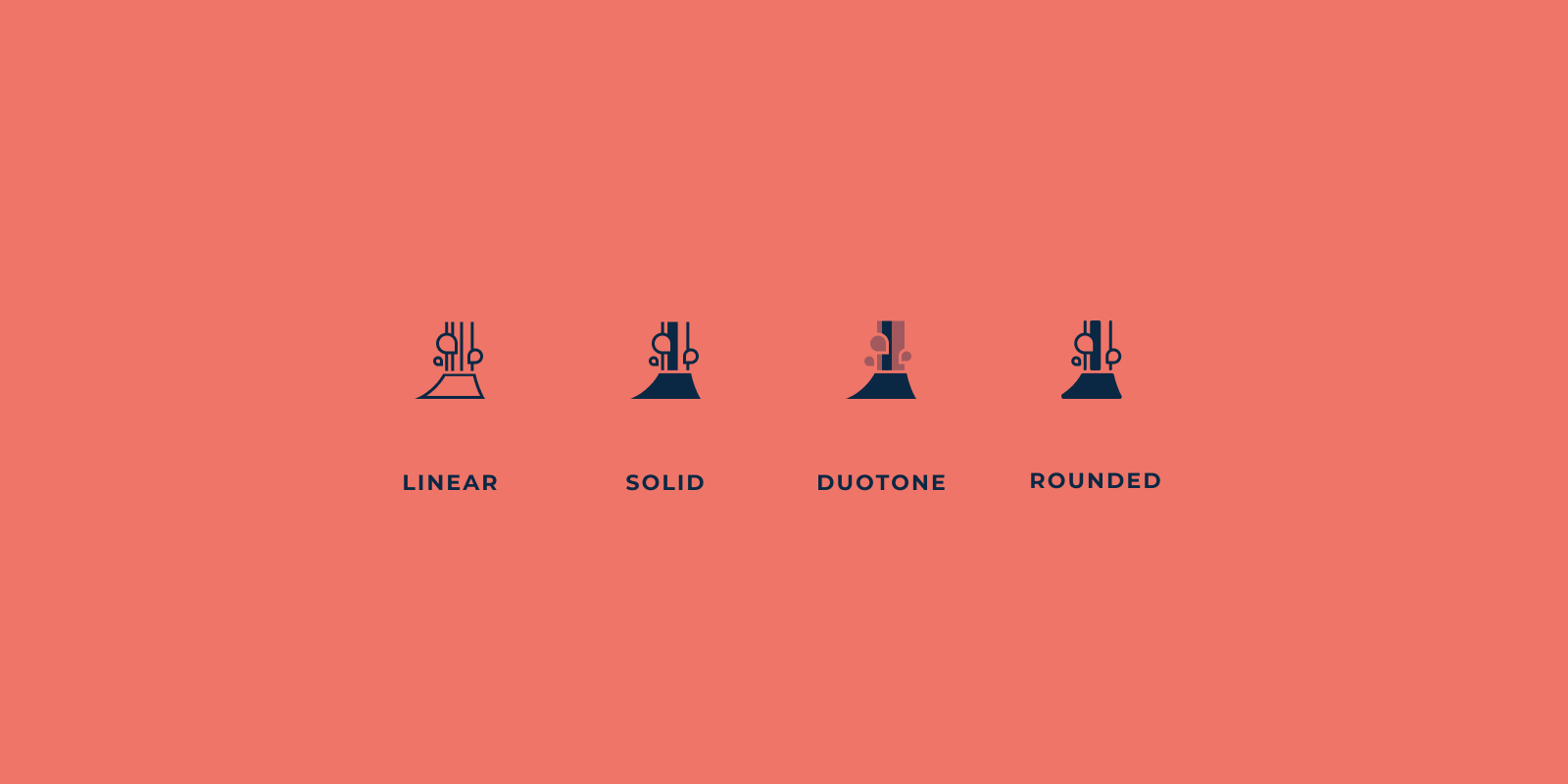
Pour la faire à votre sauce (mais surtout en lien avec votre identité de marque), vous pourrez toujours compter sur le style graphique ! Une même icône peut être conçue de plein de manières différentes.
Zones d’interaction
Comme beaucoup des concepts d’optimisation du parcours utilisateur, cette réflexion doit être menée en amont, lors de la phase d’UX. L’UI design vient renforcer les choix précédemment faits et leur appliquer un style graphique adapté à leurs objectifs. On vous en parle tout de même ici, car c’est un élément important et intéressant de la conception d’interfaces.
Boutons, menus déroulants, cases à cocher, … Préparez vous à vous mettre dans la peau de votre utilisateur !
Pour définir la meilleure solution pour vos zones d’interaction, il faut essayer au maximum d’éviter les frustrations en proposant une forme pertinente d’interactivité.

Par exemple pour entrer une quantité libre, liste déroulante ou valeur numérique à renseigner ?
Ou encore pour une zone tactile, on fera attention à ce qu’elle soit assez grande. Votre utilisateur doit pouvoir la toucher sans s’y reprendre à plusieurs reprises. Tout le monde ne sait pas viser, ce ne sont pas mes compères de fléchettes qui vous diront le contraire…
Armez-vous de votre logique et testez le parcours utilisateur avec attention pour être certain de lever tous les freins !
Les trois tips de Ju’
Bien que toute l’équipe soit en mesure de créer un design selon les règles de l’UI Design, c’est vers Ju’ que l’on se tourne quand on a besoin de l’œil de l’experte ! Alors on lui a demandé les trois conseils qu’elle donnerait à une personne qui souhaite améliorer son design de site, d’application, de logiciel, etc…
1. Soyez cohérents !
Il est primordial de garder une cohérence avec l’identité de marque et sa personnalité, mais aussi entre tous les éléments graphiques qui composent l’UI Kit : les couleurs, les typographies, les boutons et les icônes.
Si on s’intéresse en particulier au style d’icône, il est important que celui-ci soit homogénéisé. Solid ou linear ? Faites votre choix et assumez-le jusqu’au bout ! De même, attention à utiliser toujours les mêmes épaisseurs de contours.

Mais pourquoi faire attention à tous ces petits détails ? Parce que cela permet à l’utilisateur de prendre ses repères plus facilement et ainsi maîtriser rapidement l’outil. La cohérence de l’interface et de ses composants a un effet rassurant et permet d’instaurer une relation de confiance. Relation de confiance qui sera la clé de la fidélisation de vos utilisateurs.
2. Restez accessibles !
Un bon design est un design qui peut être compris et utilisable par le plus grand nombre. Cela passe donc par la prise en compte de l’accessibilité. Il faut être attentif sur plusieurs points :
- Le style de typographie utilisé, on préférera des typos sans empattements plus simple à lire.
- La taille des polices, pour une lecture optimale, il est recommandé qu’elle se situe entre 15 px et 17 px. On peut descendre jusqu’à 11 px pour les mentions spéciales mais en dessous la lisibilité ne pourra être garantie.
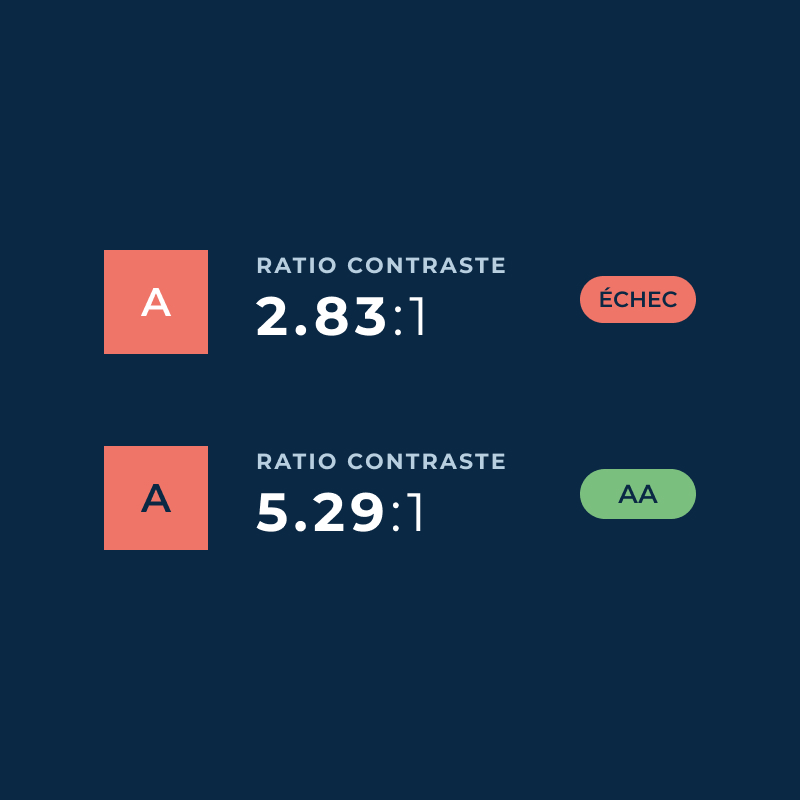
- Le contraste des couleurs est très important pour garantir la lisibilité des éléments superposés. Cela fait d’ailleurs partie des WCAG (Web Content Accessibility Guidelines) qui désignent un ensemble de conditions et recommandations visant à faciliter l’accès au contenu web des personnes avec des handicaps ou disposant de ressources matérielles limitées.
- N’utilisez pas une couleur seule comme repère visuel, nos amis daltoniens ou malvoyants vous remercieront ! La couleur est là pour accompagner des icônes ou des éléments de texte, pas pour les remplacer. De même, on évitera de séparer les icônes de leur label, une icône compréhensible d’une certaine cible ne le sera pas forcément d’une autre.

3. La simplicité, ça a du bon !
Parfois, la meilleure solution est la plus simple ! Votre interface doit être limpide pour l’utilisateur et cela passe notamment par le fait de veiller à ne pas le perdre dans une surcharge d’actions et d’informations.
Entre autres, n’ayez pas peur du vide ! Ce dernier vous permet de guider l’œil de votre utilisateur sur les éléments qui méritent le feu des projecteurs. Les espaces négatifs seront vos meilleurs alliés pour aérer votre interface.
Un design épuré a également d’autres avantages non négligeables :
- La réduction des temps de chargement,
- Qui dit page moins lourde, dit page moins polluante (nous vous parlerons plus en détail de l’éco-conception dans un prochain article).
Plusieurs articles arrivent (éco-conception dans le design, Dans la peau de Ju, nouveaux projets…) mais si vous voulez que l’on aborde un thème en particulier, n’hésitez pas à nous le dire ! En attendant vous pouvez retrouver l’ensemble de nos articles ici.

