
Wireframes, UX design et UI design, quésaco ?
Avant de vous expliquer ce qui les différencie, on va commencer par vous dire ce qui les lie :
Ils placent tous trois l’utilisateur au centre des réflexions et consistent en un ensemble de méthodes visant à lui offrir une expérience optimisée et agréable.
Attirer un prospect ou un client via le référencement (SEO) c’est très bien et nécessaire, le faire rester grâce à une expérience utilisateur de qualité… c’est encore mieux ! C’est le but des Wireframes, de l’UX et l’UI design via la conception d’interfaces ergonomiques et intuitives.
On vous explique ces différentes notions et dans quel cadre on intervient juste après !
Wireframes : conception d’interfaces ergonomiques
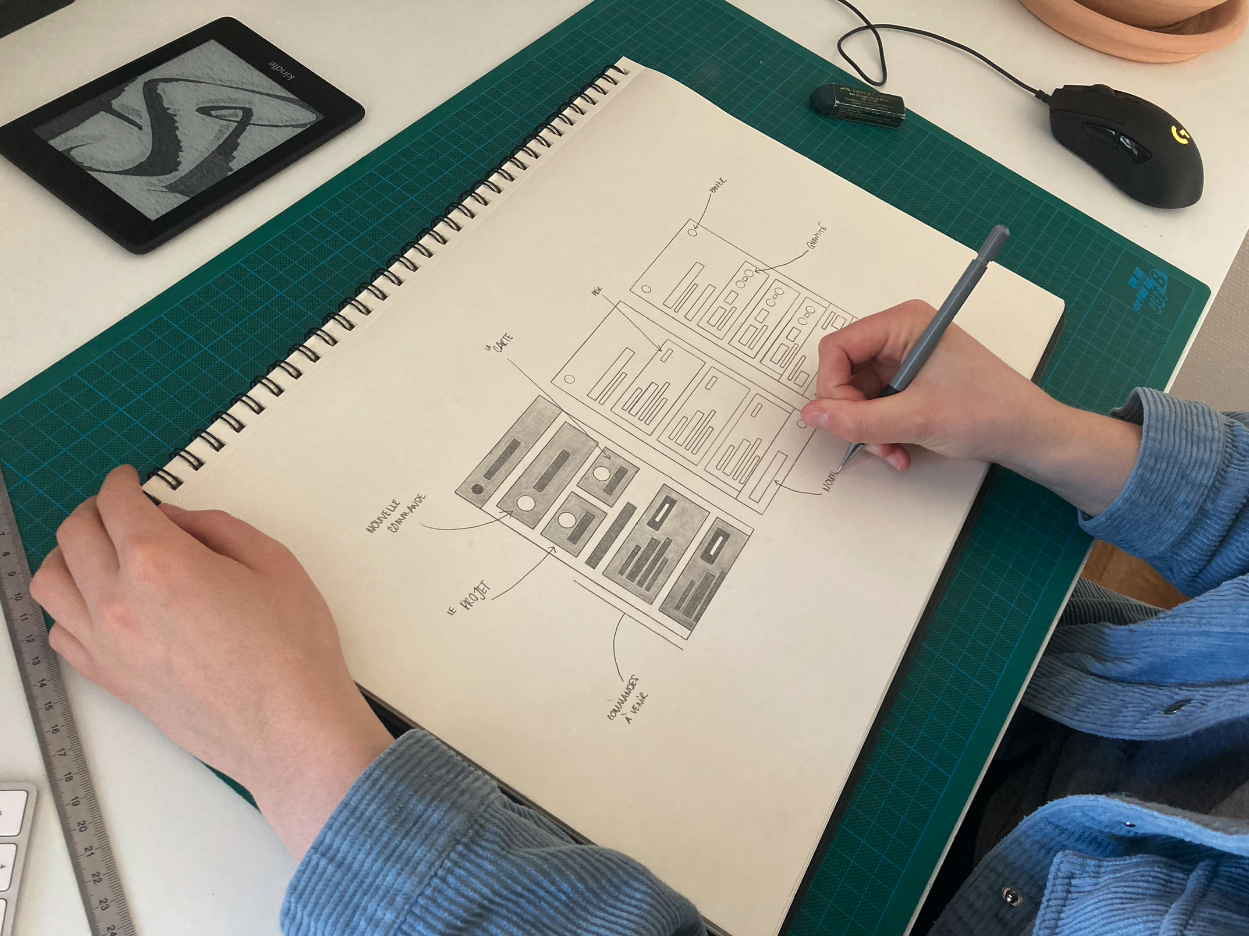
Les wireframes sont des maquettes fonctionnelles schématisant la structure de vos futurs sites, applications, logiciels, … Oubliez toute notion de design et concentrez vous seulement sur l’aspect fonctionnel en définissant l’arborescence, la hiérarchisation des contenus et le zoning. Pour les projets complexes demandant des développements spécifiques, cette étape de prototypage est absolument indispensable, elle permet de définir le périmètre fonctionnel du projet de manière simple et précise.
Pour aller plus loin sur le sujet > Wireframes : les fondations d’un projet réussi


UX Design : comprendre et mettre en situation l’utilisateur
Le User Experience Design, dit UX Design, cherche à comprendre l’utilisateur et évaluer son expérience pour construire l’interface qui lui permettra d’atteindre le plus facilement son objectif. Il vise à supprimer tous les points de friction et de frustration que l’internaute pourrait rencontrer. Si il peut se faire via des projections (création de personas et simulation de leurs parcours), l’UX Design se réalise plus généralement avec des tests utilisateurs en « réel » sur un échantillon du ou des public(s) cible(s).
UI Design : conception d’interfaces intuitives
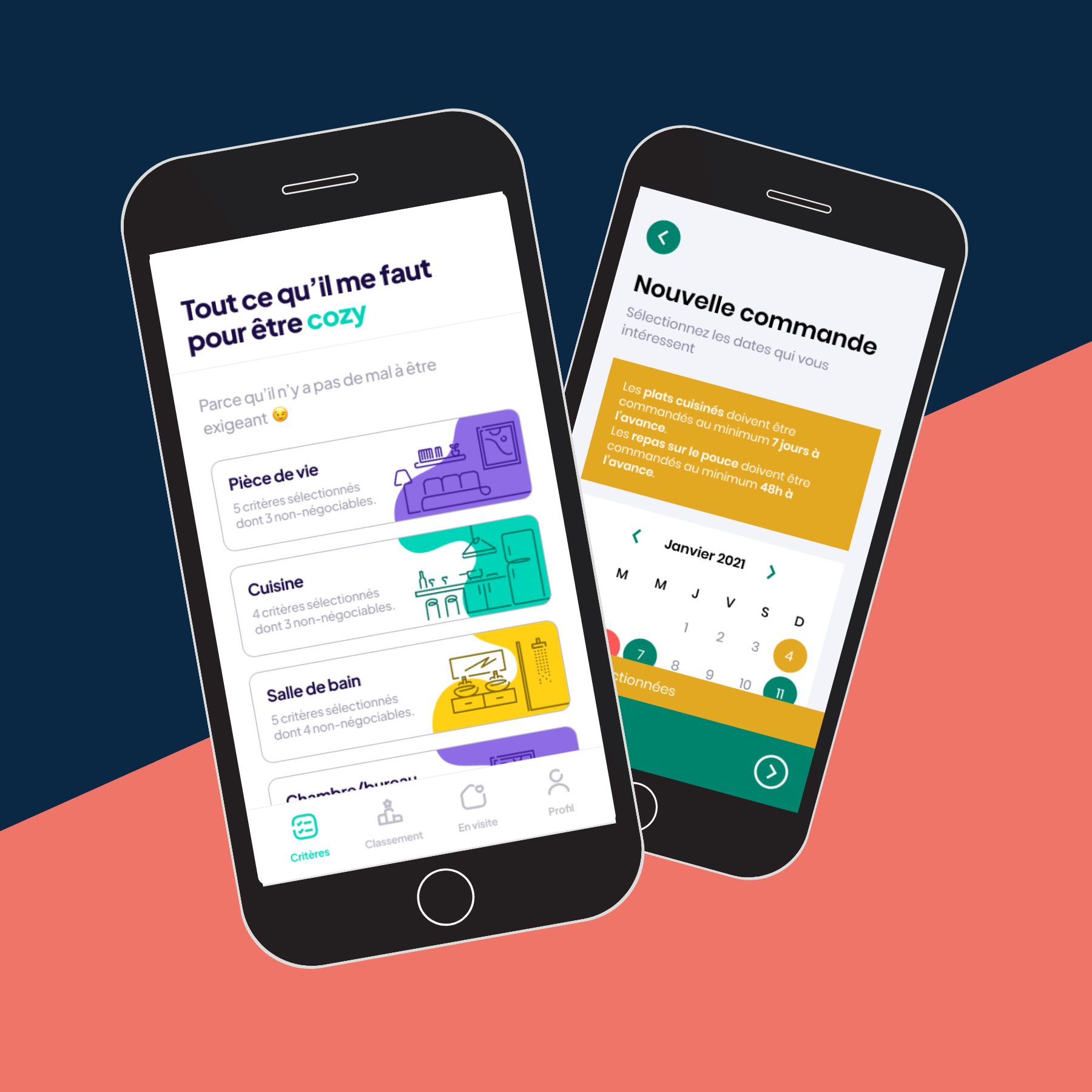
Le User Interface Design, dit UI Design, vise à perfectionner l’environnement graphique d’un logiciel, d’un site web ou d’une application pour inciter à la navigation et la faciliter.
Choix des couleurs, des typos, de la mise en page et de l’iconographie, l’UI Designer a de nombreux leviers sur lesquels jouer pour optimiser l’expérience utilisateur. Les notions de responsive et d’accessibilité sont également des éléments clés de sa réflexion.

Wireframes et UI Design – Le Havre
Maintenant qu’on vous a expliqué toutes ces notions, concrètement, quand vous faites appel à 15.100.17 sur ce type de prestation, qu’est-ce qu’il se passe ?
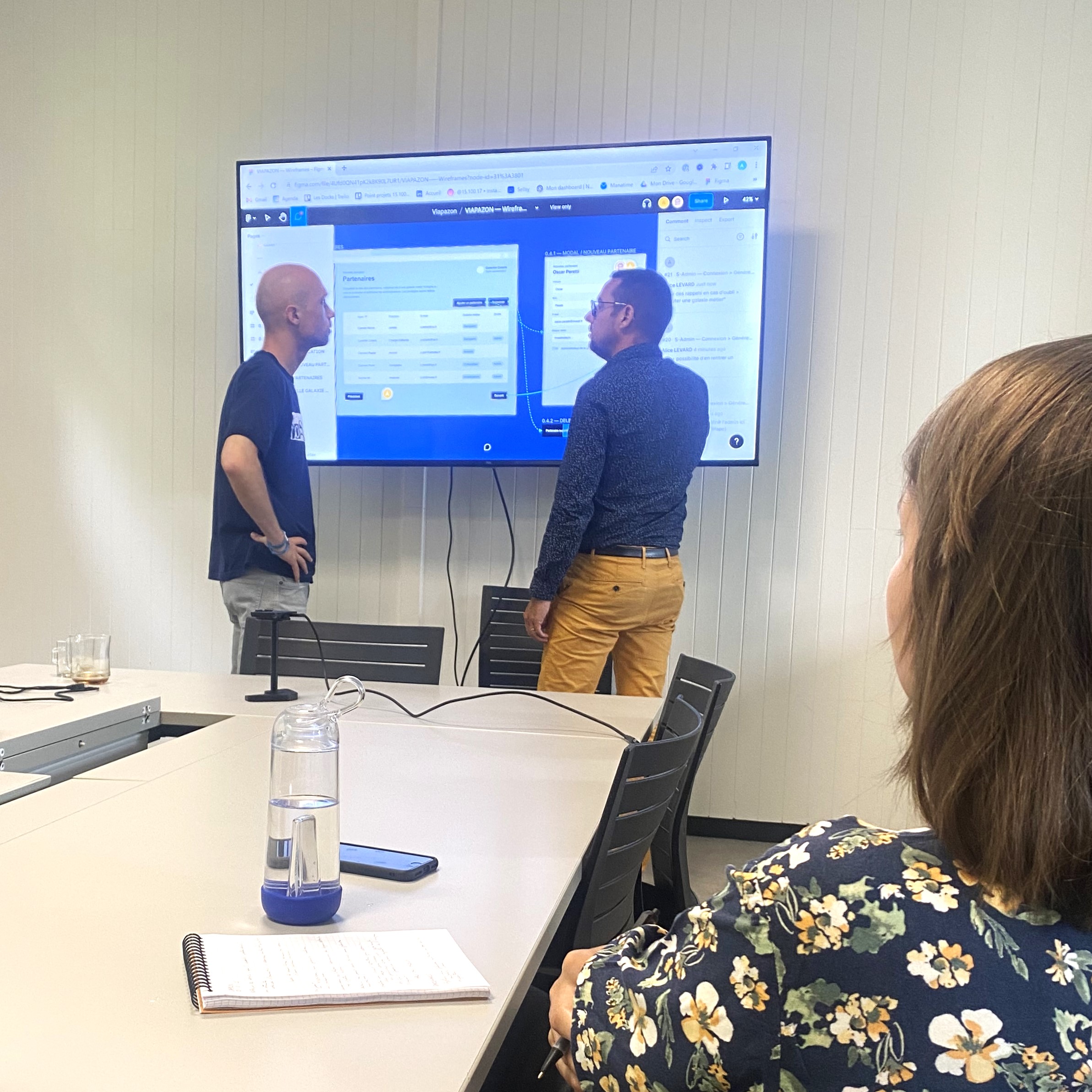
- On est force de conseils et on organise des réunions et/ou ateliers d’idéation pour faire avancer votre réflexion et affiner votre projet, ses objectifs et ses besoins fonctionnels.
- On réalise des wireframes afin de spécifier l’ergonomie, les fonctionnalités et les cinématiques d’utilisation. Pour le front office comme pour le back office.
- On conçoit un cahier des charges visuel précis pour pouvoir chiffrer au plus juste votre projet et/ou vous permettre d’avoir un support concret et parlant à présenter durant votre recherche de financement par exemple.
- Une fois ces premières étapes validées, on attaque l’UI Design de votre interface et on vous fournit des maquettes interactives (généralement faites sur Figma). Si vous n’avez pas encore d’identité visuelle et d’univers graphique, on sera ravi de s’en occuper ! 😉
- Une fois l’UI design défini, place à l’intégration et au développement !

